For this weeks blog, I took a look at the new app for the Toronto Star called “Star Touch”. After seeing numerous advertisements for the new app, I was curious to see how the layout compares to the traditional view of a page in the newspaper.

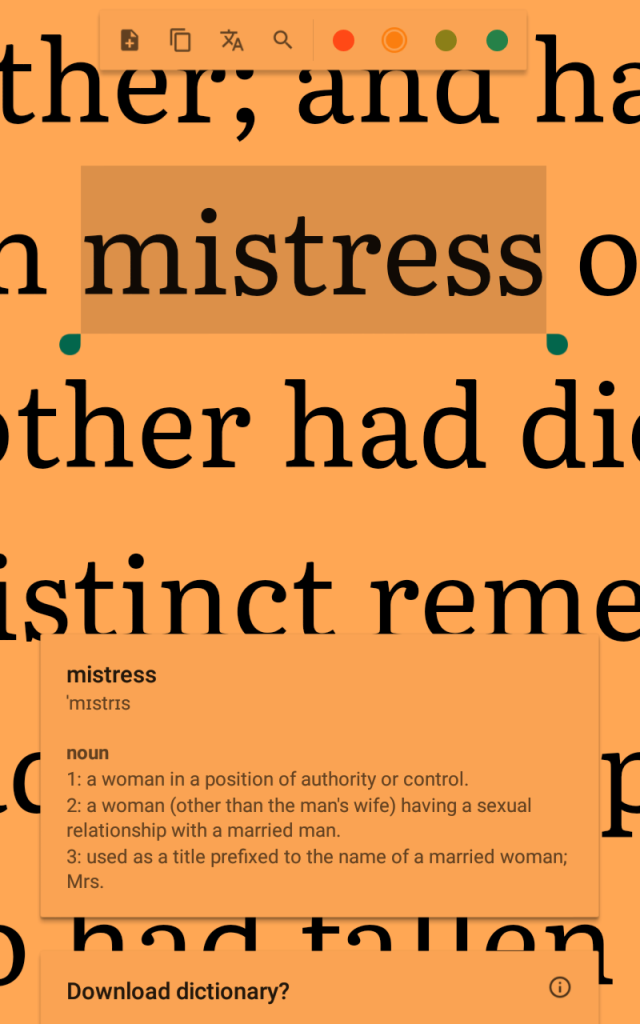
The app has definitely taken a new approach to presenting content, making it more interactive and taking advantage of the digital medium to include more images and multimedia features. The app allows the reader to highlight words and gives the options to copy, define, or search Wikipedia (I apologize for the blurry image).
![image[5]](http://metadefect.com/wp-content/uploads/2016/02/image5-300x225.png)
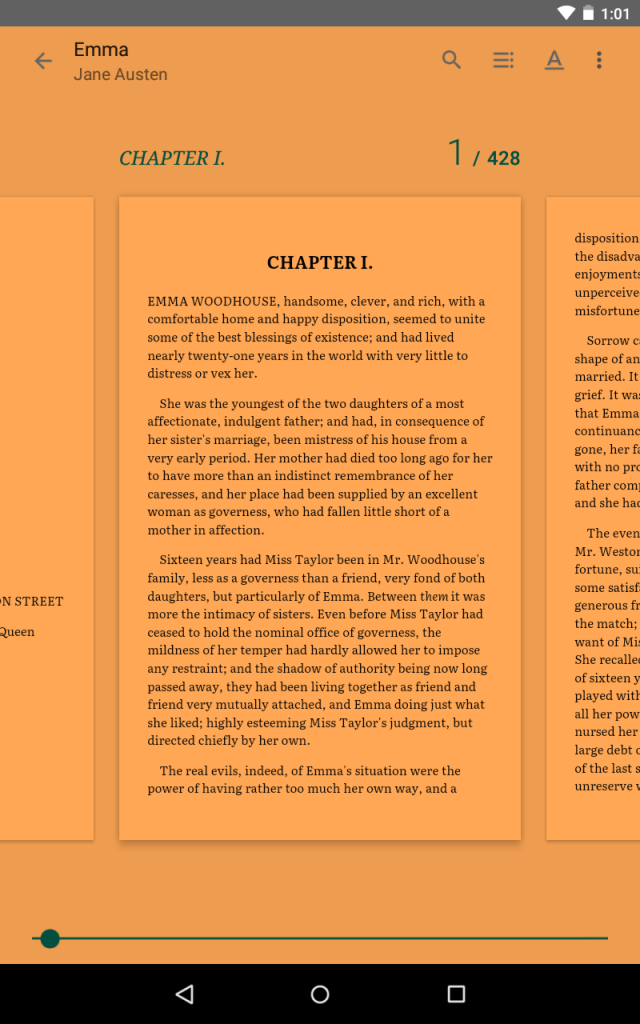
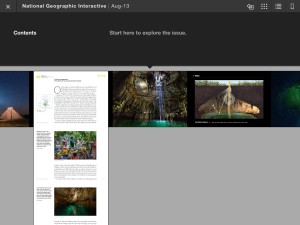
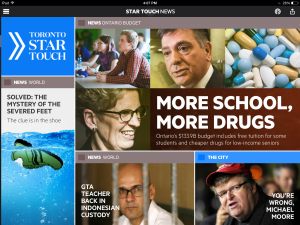
Each “page” (a page referring to the content presented when one option is selected since the traditional term for a page within a newspaper can no longer be applied in this case) presents the content of an article in a column style view. In order to read the entire column, the reader scrolls down the column and can read through the article. In this way, the Star Touch continues to present the newspaper in a somewhat traditional format by holding on to the idea that newspapers present content in a column format.
![image[2]](http://metadefect.com/wp-content/uploads/2016/02/image2-300x225.png)
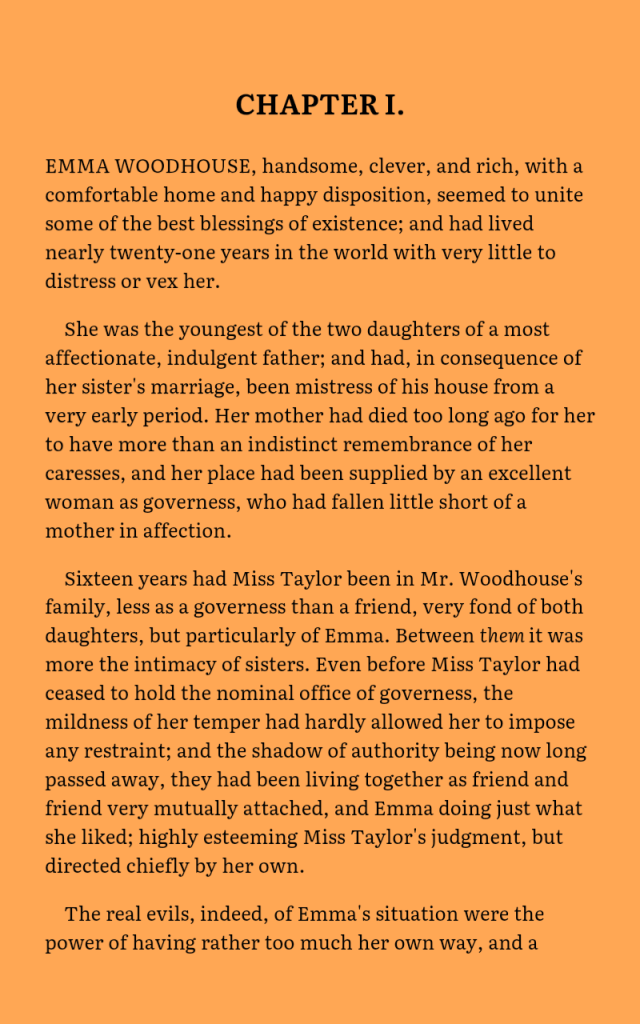
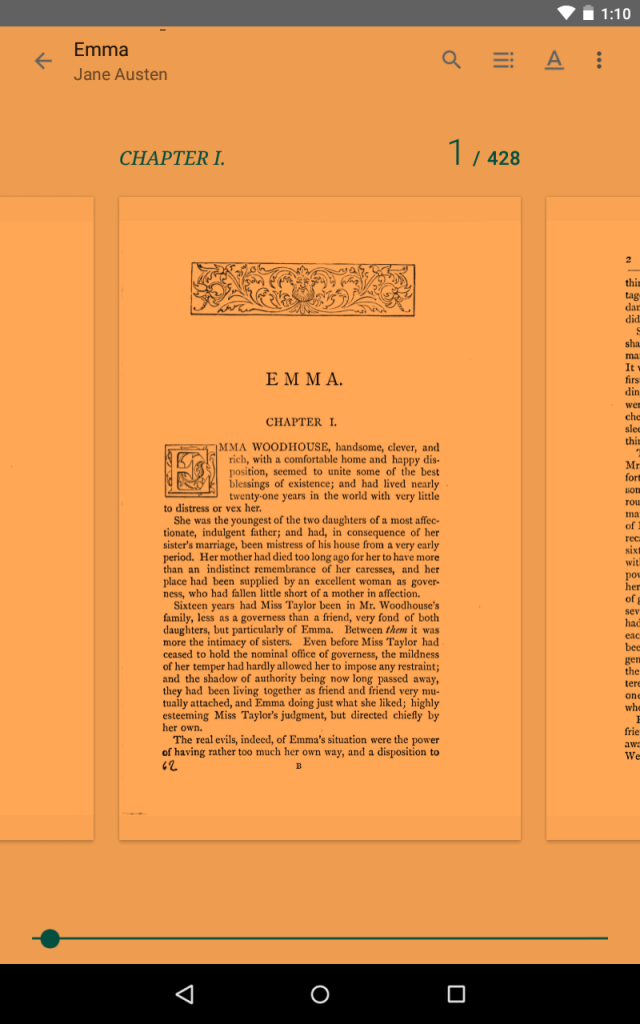
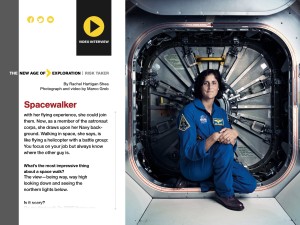
The app also allows the reader to view the article in “Full screen”, which opens individual column in a “page” with black text on a white background. This page goes even further and offers an automatic scroll down option (readers can control the speed) and three text views (Normal, Sepia and Night). This feature is great for individuals, like myself, who find the illustrates in the “page” very distracting.

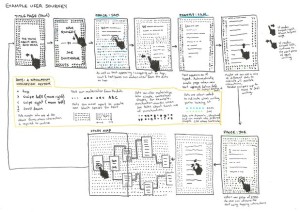
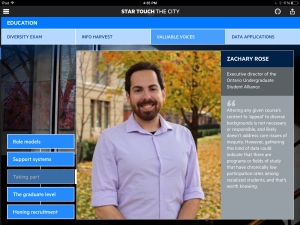
However, there are also a number of instances where content was presented in a way that is unique to digital versions of newspapers. If you see the example below, the content of these commentaries only appears when the individual option is selected. This content would traditionally be represented in a side column on the same page of the article, allowing the reader to take in all the information and available content at a glance (see image below for a comparison of the more “traditional” view of a newspaper article). The Star Touch breaks down some articles into sections, making the reader click through numerous “pages” in order to get all the content related to the article.


Piper’s hope is that “we continue to look beyond the page”. I think that the Star Touch app has reinvented the way that we view a page within the newspaper by changing the way we view the page to adapt to the medium by which it is delivered. Star Touch embraced the technology that would be presenting the content, and encourages the reader to touch, read and view the content within. I think it has really lived up to its advertisements in which it boasts at having reinvented the way we look at news. I think that Star Touch has looked beyond the page, and created a more interactive way of engaging with the content.
Bibliography
Piper, Andrew. “Turning the Page (Roaming, Zooming, Streaming).” InBook Was There: Reading in Electronic Times, 45-61. Chicago: University of Chicago Press, 2012.